Firebug调试JavaScript
创建一个html文件,然后使用Firefox打开它
<html>
<head>
<title>Javascript Debugging</title>
<script>
function populateDiv(){
var divElement = document.getElementById('messageLabel');
divElement.innerHTML = "Lorem ipsum dollor";
}
</script>
</head>
<body>
<div id="messageLabel"></div>
<input type="button" value="Click Me!" onclick="populateDiv();" />
</body>
</html>
激活Firebug, 添加断点
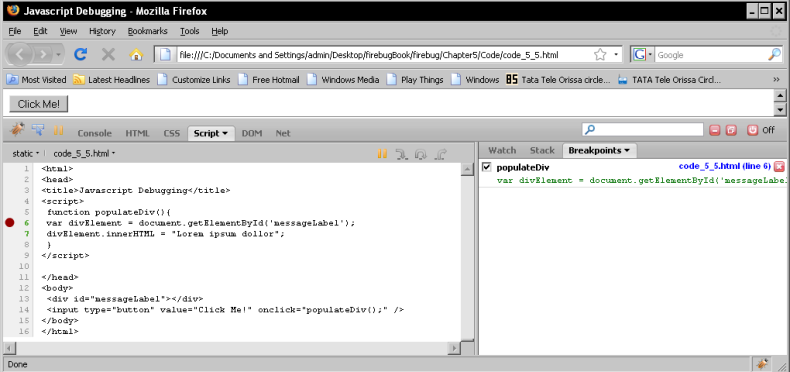
在浏览器中按F12来打开并激活Firebug。点击“脚本”标签页,并在第6行插入断点,如下面的截图所示:

注意:
- 为了核实我们已经插入断点,我们可在脚本标签页的右边“断点”面板中查看断点列表。
- 在第6行显示一个大的红点,表明这里插入了一个断点。
开始执行调试
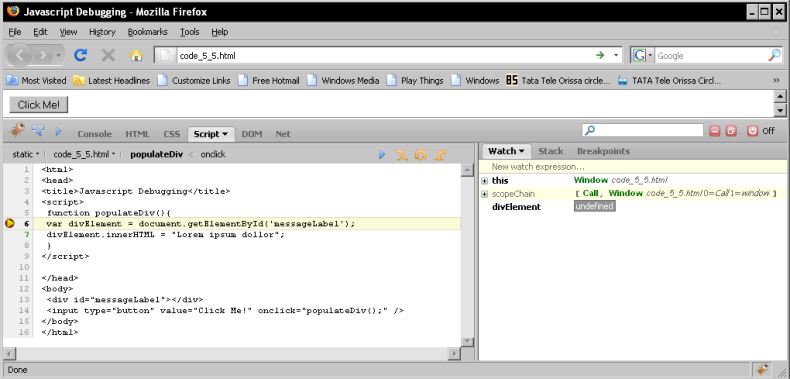
一旦我们点击“Click Me!”按钮,JavaScript将停在第6行,断点所在的地方。

- 现在我们可以单步调试JavaScript,通过点击在脚本标签页下的这些按钮来操作:继续、单步进入、单步跳过、单步退出。

-
- 继续(F8):只要脚本的执行被另一断点所终止,这个按钮就使得我们可以继续脚本执行。
- 单步进入(F11):这个按钮可以使我们单步进入另一个函数的内部。
- 单步跳过(F10):这个按钮使我们可以单步跳过函数调用。
- 单步退出:这个按钮使我们可以继续脚本的执行并停在下一个断点。
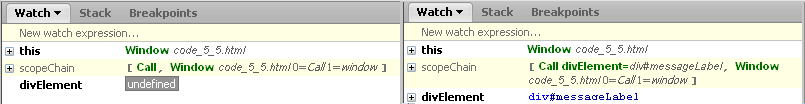
现在,我们点击“单步跳过”并按F10执行第6行并移动到第7行。注意右边的“监控”面板中的divElement的值。在执行第6行之前该值是undefined,在执行第6行之后,它被赋予一个HTML的div元素作为值。让我们来看下面的截图: