jQuery学习笔记
JavaScript 库
Ajax技术的产生刺激了JavaScript的发展,使JavaScript的重要性提升到了前所未有的程度。但原生的JavaScript程序函数名冗长难记,且存在浏览器兼容性问题。
为了简化 JavaScript 的开发, 一系列 JavaScript 库应运而生。JavaScript 库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互的 Web2.0 特性的富客户端页面, 并且兼容各大浏览器。当前流行的 JavaScript 库有:

jQuery简介
jQuery 是继 Prototype 之后又一个优秀的 JavaScript 库。由美国人John Resig于2006年1月发布。如今,jQuery已经成为最流行的JavaScript框架,在全世界前10000个访问最多的网站中,有超过55%在使用jQuery。
jQuery的理念是: 写得少, 做得多。它的优势是:
轻量级
强大的选择器
出色的 DOM 操作的封装
可靠的事件处理机制
完善的 Ajax
出色的浏览器兼容性
链式操作方式
……
网友膜拜:
John Resig 从未做过旋转木马插件,因为当他去游乐场的时候,所有的木马都支持 jQuery
John Resig 可以用两行代码干掉你!当然,他用一行就够了,但是爆炸的威力会让宇宙崩塌成一个巨大的黑洞
John Resig的电脑特别定制了钛键盘,因为稍微脆弱一点的会熔化掉
$('John Resig').position(); 返回"无所不在!"
当 John Resig 输入 $.jump(),控制台输出"多高?"
当 John Resig 输入$.require(), 记住,这不是一个请求,这是一个恐吓!
John Resig does not $.queue() 哦!这家伙从来不排队!
John Resig 定义了一个计划任务,在 2012 年的某天运行‘rm –rf /’,为什么玛雅人会知道??[注:rm –rf /是一个Linux命令,执行这个命令会删除硬盘上的一切,包括系统文件]
上一次 John Resig 用 $.die() 的时候,他们修订了日内瓦公约明确禁止这么做!
John Resig 持续‘onfocus’
John Resig 从不查找 DOM,他只要扫一眼就会得到他想要的东西
John Resig 查看一个元素时,他看到的是原始的电子!
John Resig 从不等待 DOM 变为 ready 状态,DOM 都在等他 ready
John Resig 检测 isNaN() 时,它最好不是一个数字
John Resig 提交新版本不需要写注释,因为 John Resig 也永远说不完
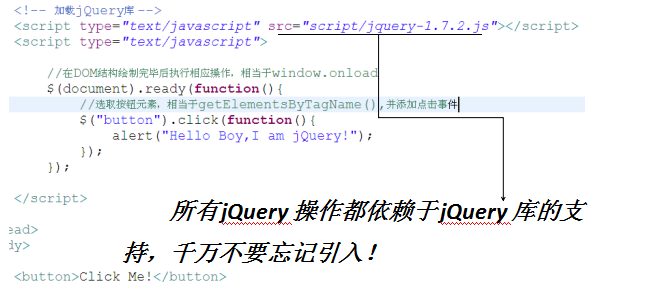
Hello World

认识 jQuery 对象
认识$符
在jQuery库中,$是jQuery的简写形式。例如:
$(“#app”)等价于jQuery(“#app”)
$.ajax等价于jQuery.ajax
这里jQuery是一个顶级对象,所有的函数方法都在这个对象之下,$是它的别名。
jQuery对象
jQuery 对象就是通过 jQuery($()) 包装 DOM 对象后产生的对象,只有通过jQuery对象才能调用jQuery中的方法。
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法,例如: $(“#persontab”).html();
jQuery 对象无法使用 DOM 对象的任何方法
DOM 对象也不能使用 jQuery 里的任何方法
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
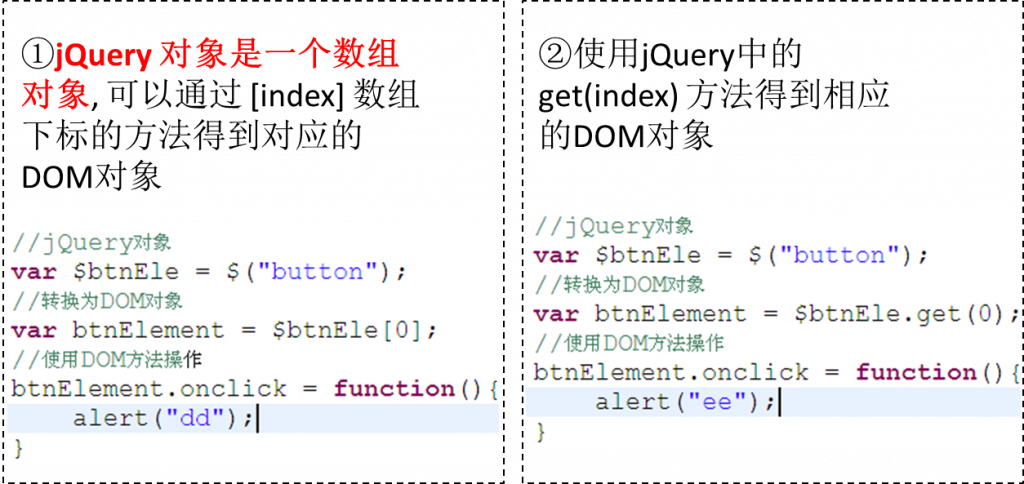
jQuery 对象转换 DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但有时想要的方法在jQuery中没有封装, 必须使用DOM对象解决。这时可以通过两种方法由jQuery获取DOM对象:

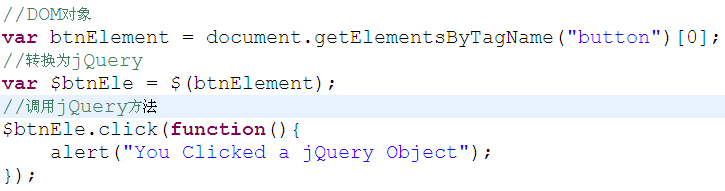
DOM 对象转换 jQuery 对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来,就可以获得一个 jQuery 对象,因为本来jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象。DOM对象转换成jQuery对象后就可以使用jQuery中的方法了