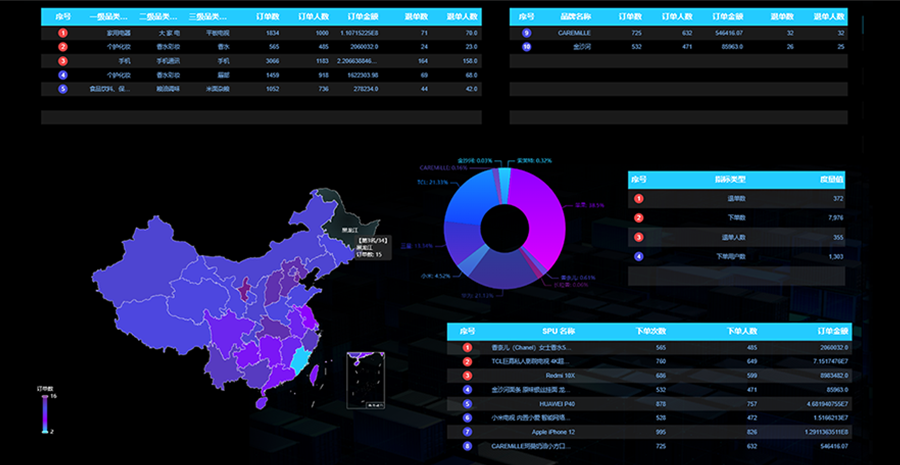
本项目利用前端技术和数据可视化技术,将大量的数据以直观、易于理解的方式展示在大屏幕上的项目。本项目用于数据分析、业务监控、决策支持等领域,帮助用户更好地理解和分析数据,以便做出相应的决策和行动。
在本项目中,使用HTML、CSS 和 JavaScript 构建页面结构、样式和交互逻辑;数据可视化库(如 D3.js、ECharts、Highcharts)将数据转化为图表和图形;前端框架(如 Vue.js、React)快速开发和管理大屏组件;数据获取和处理技术(如 AJAX、WebSocket)用于实时获取和处理数据等。
本项目的开发过程包括数据处理和转换、图表和图形的设计和开发、页面布局和响应式设计、数据的实时更新和交互操作等。在项目中,还涉及性能优化、故障监控和安全保护等方面内容的讲解。