JavaScript学习笔记
JavaScript简介:JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言,是一种动态、弱类型、基于原型的语言,内置支持类。它的解释器被称为JavaScript引擎,为浏览器的一部份。同时也是一种广泛用于客户端Web开发的脚本语言。最初由网景公司(Netscape)的布兰登·艾克(Brendan Eich)设计,1997年,在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262。JavaScript是Sun公司的注册商标,和Java没有直接关系。
JavaScript HelloWorld
点击按钮弹出文本值

HTML代码:<button>Click Me!</button>
JavaScript代码
<script type="text/javascript">
//借助window.onload事件,在文档加载之后,进行相关操作
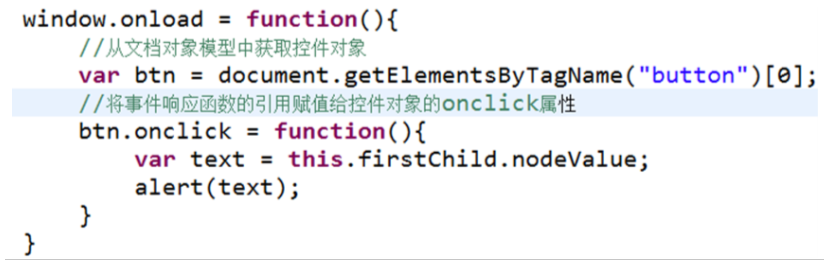
window.onload = function(){
//获取按钮对应的元素节点对象
var btn = document.getElementsByTagName("button")[0];
//绑定单击响应函数
btn.onclick = function(){
//打印文本值
alert(this.firstChild.nodeValue);
}
}
</script>
由Hello World引出的四个问题
JavaScript基本语法和Java有什么区别?
为什么要使用window.onload?
在我单击按钮后如何让程序执行我希望的操作?
HTML代码中的button标签在JavaScript代码中是怎么表示的?如何获取?
JavaScript基本语法
认识script标签
<script> 标签用于定义客户端脚本,比如 JavaScript
在语法上, <script> 标签可以写在<html></html>标签内的任何位置
type属性是必需的,用来规定脚本的 MIME 类型。对于 JavaScript,其 MIME 类型是 "text/javascript"。
language属性:不赞成使用
在文档中直接插入JavaScript代码
<script type="text/javascript">
alert("Hello World!");
</script>
连接外部JavaScript文件
<script>标签的src属性:规定外部脚本文件的URL。
纯JavaScript代码可以保存到“.js”文件中,在“.js”文件中, 写JavaScript代码和在script标签中完全一样
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
注意:加载外部CSS样式表使用的是link标签,和加载外部 JS文件不同!
<link rel="stylesheet" type="text/css" href="theme.css" />
JavaScript数据类型
字符串:JavaScript中没有“字符型”数据,单个字符也被当成字符串处理
数字型:JavaScript不区分整型和浮点型,所有数字都是以浮点型来表示的
布尔型
true:true、非零的数字、非空的字符串
false:false、数字0、空字符串、undefined、null
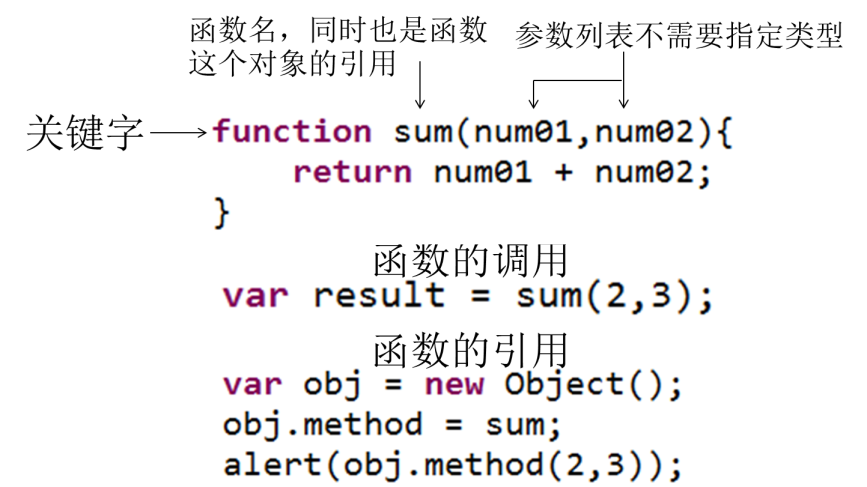
函数:在JavaScript中,函数也是一个对象,可作为一个值赋给变量,函数名就是这个对象的引用。
Null:代表“空”。Null是数据类型,它只有一个值:null
不代表数字型的0,不代表字符串类型的””空字符串
不是一个有效的数字、字符串、对象、数组和函数,什么数据类型都不是
JavaScript区分大小写,Null、NULL都不等同于null
typeof(null)返回Object(为了向下兼容)
undefined:表示:未定义
定义了一个变量但未赋值
使用了一个未定义的变量
使用了一个不存在的对象的属性
JavaScript严格区分大小写
JavaScript标识符命名规范和Java完全一样
变量
使用var关键字声明
JavaScript是弱类型语言,声明变量时,不需要指定类型。 变量在使用中也可以存储各种类型的数据
函数

JavaScript代码写在什么位置
HTML标签内
<button onclick="alert('hello')">ClickMe</button>
js 和 html 强耦合, 不利于代码的维护。例如:给10个button按钮绑定同样的单击响应函数。如果要修改函数名则必须在10个button标签处都修改, 容易造成遗漏或不一致
<head> 标签内
这个位置更符合习惯,但有严重问题: 在body节点之前执行的代码无法直接获取body内的节点。 原因:此时 html 文档树还没有加载完成, 更准确的说就是——内存中的DOM结构还不完整,不包括未加载的DOM节点, 所以相关节点JavaScript程序获取不到
浏览器加载原理分析
浏览器按照从上到下的顺序下载HTML文档,一边下载,一边加载到内存, 不是全部下载后再全部加载到内存。 另外,DOM树结构的绘制优先于关联元素的加载,比如图片。
通常来说,浏览器执行JavaScript脚本有两大特性:
①载入后马上执行。
②执行时会阻塞页面后续内容(包括页面的渲染、其它资源的下载)。
浏览器加载HTML文档时,如果遇到<script>标签就会停止后面元素的加载, 先对JavaScript脚本文件进行解析和执行。
<body>标签后面
能获取到body内的元素节点
把代码写在这个位置严重不符合习惯
window.onload
window.onload 事件是在当前文档完全加载之后被触发,此时HTML文档树已经加载完成,可以获取到当前文档中的任何节点
最终的加载执行顺序
浏览器加载HTML文档
遇到<script>标签停止加载后面的HTML元素,开始解析执行JavaScript代码
将封装了相关操作的响应函数绑定到window.onload事件上
加载HTML元素,绘制DOM结构
HTML文档加载完成,触发window.onload事件
开始执行window.onload事件响应函数中的JavaScript代码
事件的监听和响应
事件的监听和响应是用户和应用程序进行交互的方式
为控件绑定事件响应函数
从文档对象模型中获取控件对象
声明一个事件响应函数
将事件响应函数的引用赋值给控件对象的onclick属性

取消控件默认行为
超链接的跳转功能:return false;
提交按钮的提交功能:return false;
事件冒泡
概念:用户操作的动作要传递给当前控件,响应函数执行完之后,还要继续传递给它的父元素,并一直向上传递,直到顶层
产生的原因:监听区域的重合
取消的方法:return false;
焦点
一个控件被激活时就获得了焦点,也可以反过来说:一个控件获得焦点时被激活
获得焦点事件:onfocus
失去焦点事件:onblur
本教程由尚硅谷教育大数据研究院出品,如需转载请注明来源,欢迎大家关注尚硅谷公众号(atguigu)了解更多。


