Canvas入门(二)
十四、缩放canvas
还有一种需求就是同样一个树在页面中可能需要出现多次,现在我们来解决这个问题,我们把代码中用于绘制树的操作独立出来,当做一个单例的历程,称为drawTree。如下:绘制树对象的函数
|
//创建树对象绘制函数,以便重用 function drawTree(context){ //创建用作树干纹理的三阶水平渐变 var trunkGradient = context.createLinearGradient(-5,-50,5,-50); //树干的左侧边缘是一般程度的棕色 trunkGradient.addColorStop(0,'#663300'); //树干中间偏左的位置颜色要淡一些 trunkGradient.addColorStop(0.4,"#996600"); //树干右侧边缘的颜色要深一些 trunkGradient.addColorStop(1,'#552200'); //使用渐变填充树干 context.fillStyle = trunkGradient; context.fillRect(-5,-50,10,50); //创建垂直渐变,一用作树冠在树干上投影 var canopyShadow = context.createLinearGradient(0,-50,0,0); //投影渐变的起点是透明度设为50%的黑色 canopyShadow.addColorStop(0,'rgba(0,0,0,0.5)'); //方向向下垂直,渐变色在很短的距离内迅速渐变值完全透明,这段 //长度职位的树干上没有投影 canopyShadow.addColorStop(0.2,'rgba(0,0,0,0.0)'); //在树干上填充投影渐变 context.fillStyle = canopyShadow; context.fillRect(-5,-50,10,50); context.beginPath(); context.moveTo(-25,-50); context.lineTo(-10,-80); context.lineTo(-20,-80); context.lineTo(-5,-110); context.lineTo(-15,-110); //树的顶点 context.lineTo(0,-140); context.lineTo(15,-110); context.lineTo(5,-110); context.lineTo(20,-80); context.lineTo(10,-80); context.lineTo(25,-50); //连接起点,闭合路径 context.closePath(); //加宽线条 context.lineWidth = 4; //平滑路径的接合点 context.lineJoin = 'round'; //将颜色改为绿色 context.strokeStyle = 'green'; context.stroke(); // 将填充颜色设置为绿色并填充树冠 context.fillStyle="#339900"; context.fill(); } |
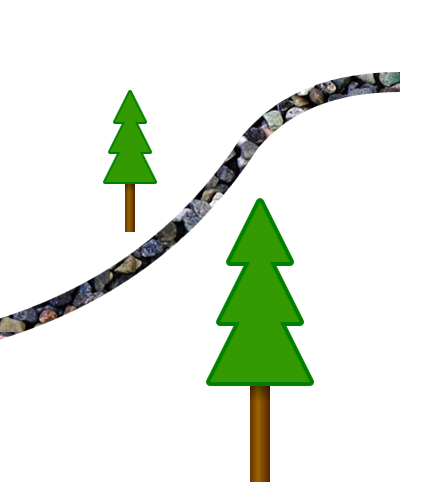
可以看到,drawTree函数包括了之前绘制树冠、树干和树干渐变的所有代码。为了在新位置画出大一点的树,我们将使用另一种变换方式——缩放函数context.scale,如下:
|
//在130,250的位置绘制第一课树 context.save(); context.translate(130,250); drawTree(context); context.restore();
//在260,500的位置绘制第二棵树 context.save(); context.translate(260,500);
//将第二棵树的宽和高分别放大至原来的2倍 context.scale(2,2); drawTree(context); context.restore(); |
scale函数带有两个参数类分别代表在x,y两个维度的值。每个参数在canvas显示图像的时候,向其传递在本方向轴上图像要放到(或者缩小)的量。如果x值为2,就代表所绘制图形中全部元素都会变成两倍宽,如果y值为0.5,绘制出来的图像都会变成之前的一半高

本教程由尚硅谷教育大数据研究院出品,如需转载请注明来源,欢迎大家关注尚硅谷公众号(atguigu)了解更多。


