前端开发动画效果常用的几种动画库
大家众所周知前端开发就是是创建Web页面或app等前端界面呈现给用户的过程。很多时候我们在开发前端页面时都会做一些js动画效果来提升用户体验度和页面美观度,包括我们在前端培训的时候老师也会给我们讲一些JavaScript的使用方法。JavaScript库对于设计师和开发人员来说,都是非常有用的工具。
- Anijs.js
它基于Css3的动画库,它的链式语法比较神奇,用起来有种高大上的感觉,实际使用起来估计会牙疼。
[caption id="attachment_8404" align="aligncenter" width="650"] 前端开发Anijs.js[/caption]
前端开发Anijs.js[/caption]
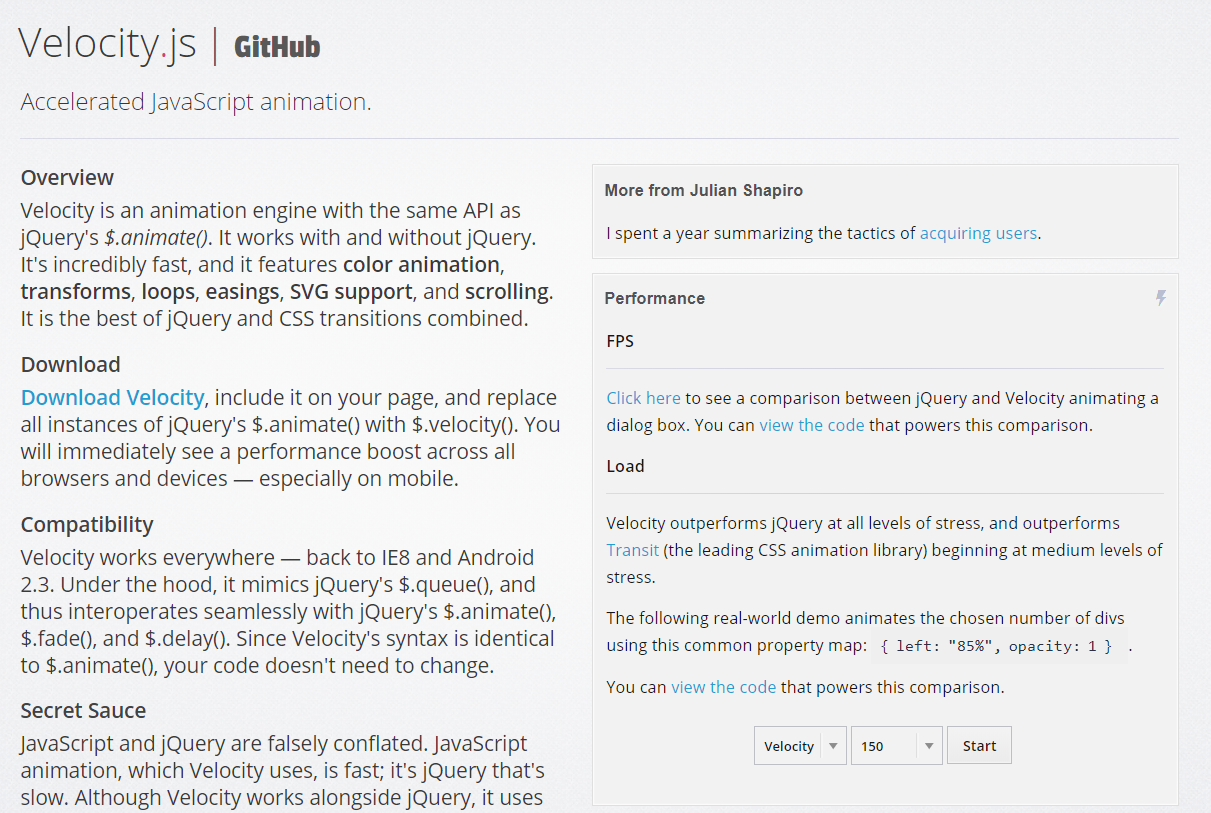
- Velocity.js
Velocity是一种简单易用、功能丰富、高性能的轻量级的js动画库。
[caption id="attachment_8405" align="aligncenter" width="650"] 前端开发Velocity.js[/caption]
前端开发Velocity.js[/caption]
- Vivus.js
Vivus 是一个轻量级的JavaScript类(完全无依赖) 来允许你创建 SVG 动画,让他们显示被画出来的轨迹。
[caption id="attachment_8406" align="aligncenter" width="650"] 前端开发Vivus.js[/caption]
前端开发Vivus.js[/caption]
- Snabbt.js
snabbt.js是一个简约的javascript动画库。它专注于移动物体。它将翻译,旋转,缩放,倾斜和调整元素大小。
[caption id="attachment_8408" align="aligncenter" width="650"] 前端开发Snabbt.js[/caption]
前端开发Snabbt.js[/caption]
- Pace.js
网页自动加载进度条
[caption id="attachment_8409" align="aligncenter" width="650"] 前端开发Pace.js[/caption]
前端开发Pace.js[/caption]
- Popmotion.js
Popmotion 是一个只有12KB的JavaScript运动引擎,可以用来实现动画,物理效果和输入跟踪。
[caption id="attachment_8410" align="aligncenter" width="650"] 前端开发Popmotion.js[/caption]
前端开发Popmotion.js[/caption]
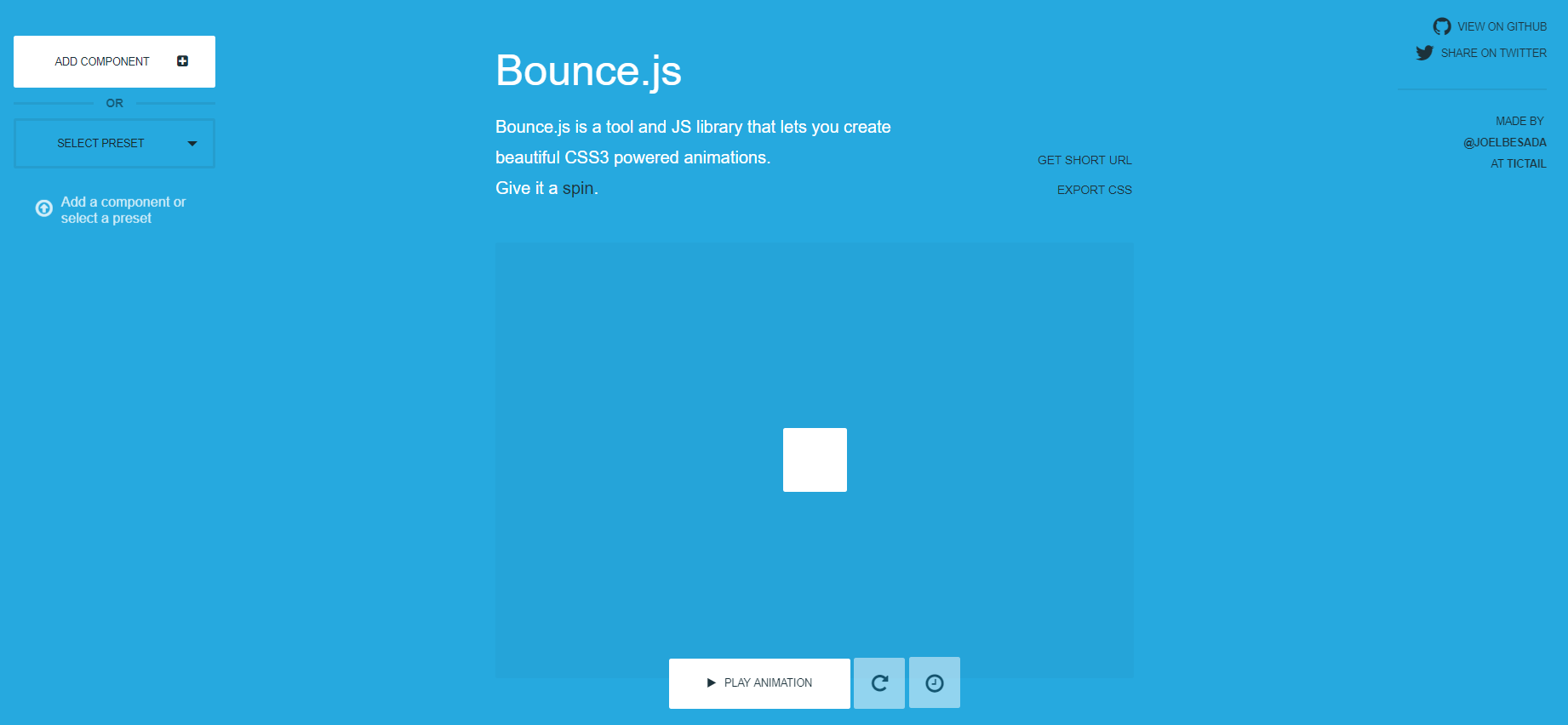
- Bounce.js
是一个漂亮的关键帧动画生成工具和类库,基于css3实现的
[caption id="attachment_8411" align="aligncenter" width="650"] 前端开发Bounce.js[/caption]
前端开发Bounce.js[/caption]
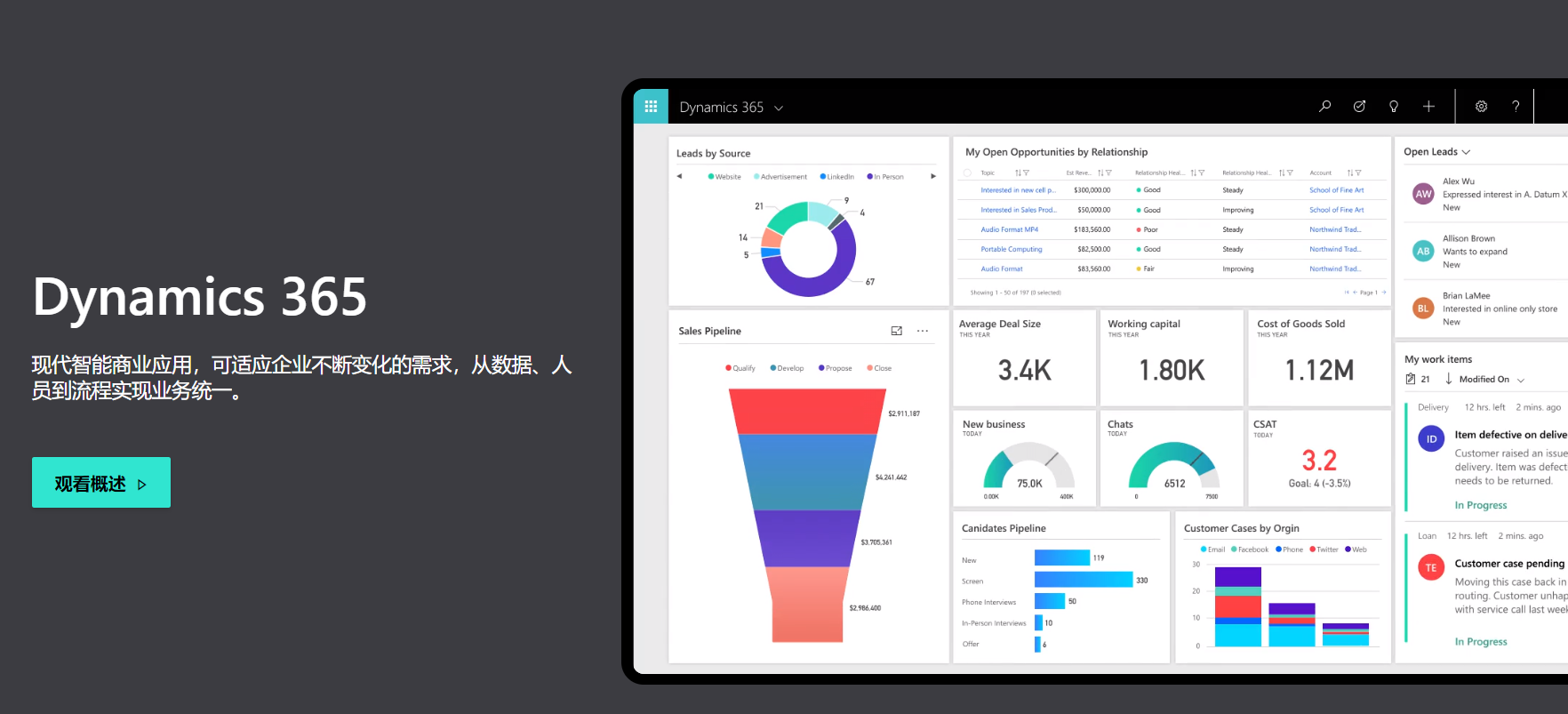
- Dynamics.js
是一个用于创建物理动画 JavaScript 库
[caption id="attachment_8412" align="aligncenter" width="650"] 前端开发Dynamics.js[/caption]
前端开发Dynamics.js[/caption]
- Cta.js
视觉连续动画 轻量级模态框(Modal)插件
[caption id="attachment_8413" align="aligncenter" width="650"] 前端开发Cta.js[/caption]
前端开发Cta.js[/caption]
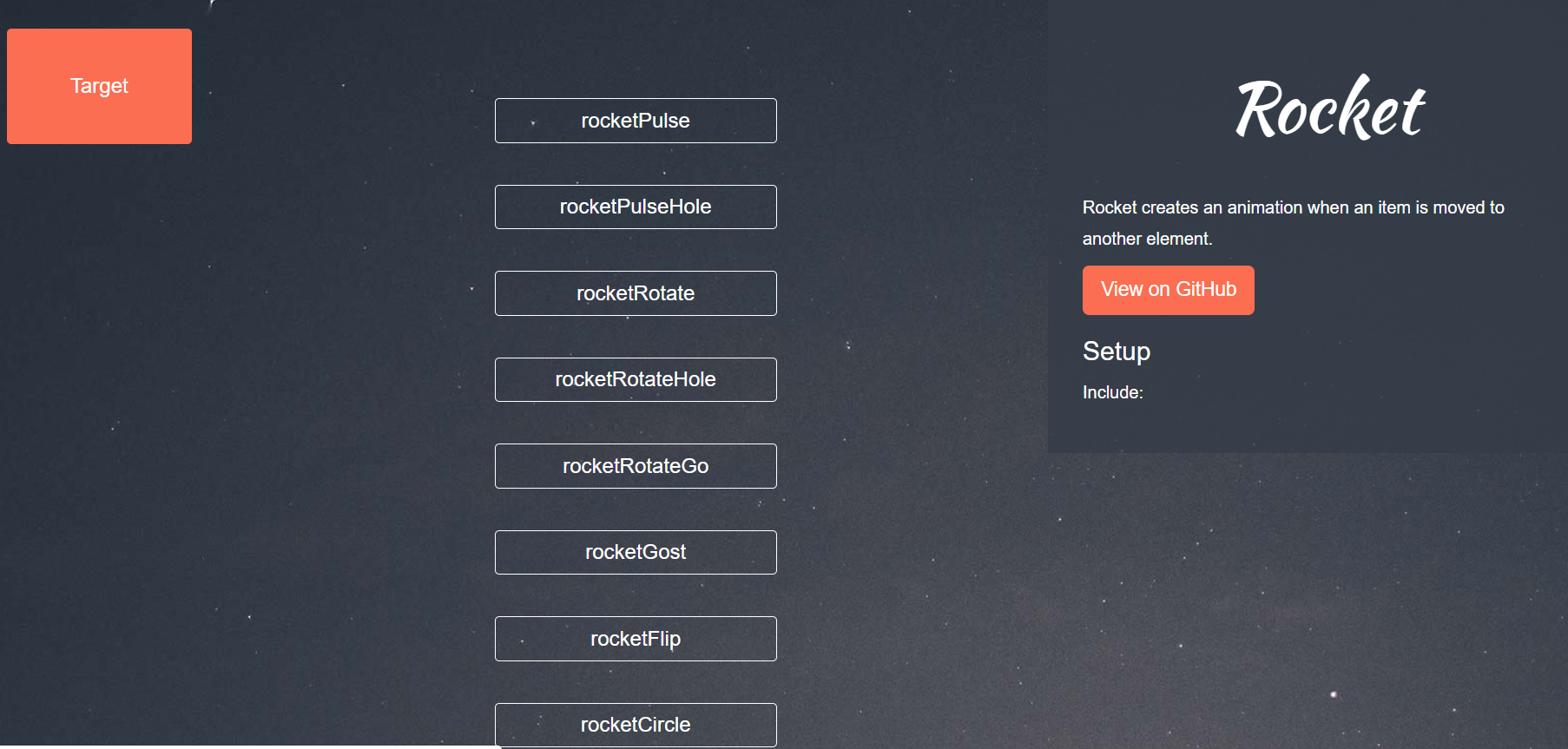
- rocke
 前端开发rocke.js[/caption]
前端开发rocke.js[/caption]

