Canvas入门(一)
七、路径
Canvas中的路径代表你希望呈现的任何形状。上边的对角线就是一条路径,beginPath就说明是要开始绘制路径了。实际上,路径可以要多复杂有多复杂:多条线、曲线段,甚至是子路径。如果想要在canvas中绘制任意形状那么我们需要来关注一下路径的API。
一般的,开始绘制图形之前,第一个就要调用beginPath。这和函数不带任何参数,它用来通知canvas将要开始绘制一个新的图形了。对于canvas来说,beginPath函数的最大用处是canvas需要根据此来计算图形的内部和外部的范围,以便完成后续的描边和填充。
路径会跟踪当前坐标,默认值是原点。Canvas本身也跟踪当前坐标,不过可以通过绘制代码来修改。
调用beginPath后,就可以用context的各种方法来绘制想要的形状了。到目前为止,我们已经用到了几个简单的context路径函数。
- moveTo(x,y):不绘制,只是将当前位置移动到新的目标坐标(x,y)。
- lineTo(x,y):不仅将当前位置移动到新的目标坐标(x,y),而且在两个坐标之间画一条直线。
下一个特殊的路径函数叫做closePath。这个函数的行为同lineTo很像,唯一的差别在于closePath会将路径的起始坐标自动作为目标坐标。closePath还会通知canvas当前绘制的图像已经闭合或者形成了完全封闭的区域,自对将来的填充和描边都非常有用。
此时可以在已有的路径中继续创建其他子路径,或者随时调用beginPath重新绘制新路径并完全清除之前所有的路径。
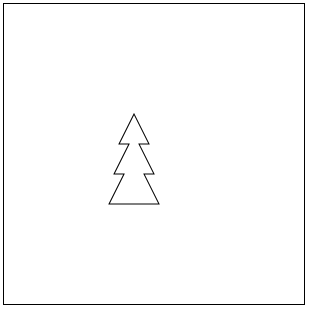
下边我们尝试着绘制一个松树的路径(注意这里画布调到了300 X 300):
|
window.onload = function(){ var canvas = document.getElementById("square"); var context = canvas.getContext("2d"); context.save(); context.translate(130,250); //开始绘制 //绘制树冠 context.beginPath(); context.moveTo(-25,-50); context.lineTo(-10,-80); context.lineTo(-20,-80); context.lineTo(-5,-110); context.lineTo(-15,-110); //树的顶点 context.lineTo(0,-140); context.lineTo(15,-110); context.lineTo(5,-110); context.lineTo(20,-80); context.lineTo(10,-80); context.lineTo(25,-50); //连接起点,闭合路径 context.closePath(); //绘制当前路径 context.stroke(); context.restore(); }; |
上边的代码实际上使用的依然是前面用过的移动和画线的命令,只不过调用的次数多了一些。这几条线表现出了一棵松树的轮廓,最后我们闭合了路径。

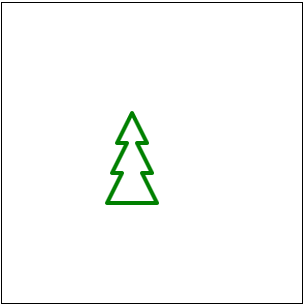
八、边框样式:
我们还可以通过通过代码来设置边框的样式,让绘制的图形更好看。
|
//连接起点,闭合路径 context.closePath(); //加宽线条 context.lineWidth = 4; //平滑路径的接合点 context.lineJoin = 'round'; //将颜色改为绿色 context.strokeStyle = 'green'; //绘制当前路径 context.stroke(); |
设置这些属性可以改变以后要绘制的图形的外观,这个外观起码可以保持到我们将context恢复到上一个状态。
首先,我们将线条宽度加粗到4像素。
其次,我们将lineJoin属性设置为round,主要用来修改连接方式,是拐角变的更加圆滑。
最后,通过strokeStyle属性改变了线条的颜色。

本教程由尚硅谷教育大数据研究院出品,如需转载请注明来源,欢迎大家关注尚硅谷公众号(atguigu)了解更多。


