Canvas入门(一)
十、绘制曲线:
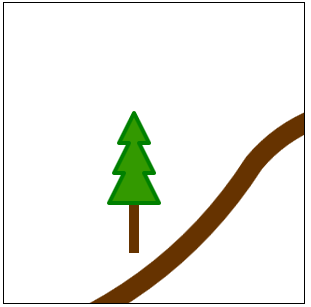
Canvas不仅可以绘制直线和矩形,还提供了一系列绘制曲线的函数。我们来绘制一个最简单的曲线函数——二次曲线,来绘制我们的林荫小路。
|
//保存之前的状态 context.save(); context.translate(-10,350); context.beginPath(); //第一条曲线向右上方弯曲 context.moveTo(0,0); context.quadraticCurveTo(170,-50,260,-190); //第二天曲线向右下方弯曲 context.quadraticCurveTo(310,-250,410,-250); //用棕色的粗线条来绘制路径 context.strokeStyle = '#663300'; context.lineWidth = 20 ; context.stroke(); //恢复之前的canvas状态 context.restore(); |
和之前一样,第一步要先保存当前canvas的context状态,因为我们即将变换坐标系并修改轮廓设置。要花林荫小路,首先要把坐标护肤到修正层的原点,向右上角画一条曲线。
quadraticCurveTo函数绘制曲线的起点是当前坐标,带有两组(x,y)参数。第二组是指曲线的终点。第一组代表控制点,其作用相当于对曲线产生了一个拉力。通过调整控制点的位置,就可以改变曲线的曲率。
Canvas的其他曲线功能还涉及bezierCurveTo,arcTo和arc函数。这些函数通过多中控制点(如半径,角度等)让曲线更有可塑性。

十一、插入图片:
在canvas中显示图片非常简单。可以通过修正层为图片添加印章、拉伸或者修改图片等,并且图片通常称为canvas上的焦点。用canvas内置的几个命令可以轻松的为canvas添加图片内容。
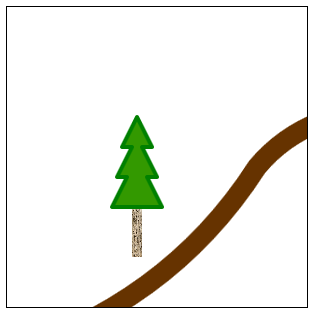
下边我们尝试将松树的树干替换为一个树皮文理的图片。
|
//加载图像 var bark = new Image(); bark.src = "1.jpg"; |
从上面的代码中可以看到,我们为1.jpg图片添加了onload处理函数,以保证在图像加载完成时才调用猪drawTrails函数。这样做可以保证后续的调用能够把图片正常显示出来。
|
//填充用于做树干的矩形区域 //context.fillRect(-5,-50,10,50); context.drawImage(bark,-5,-50,10,50); |
在这段代码里,我们用纹理贴图替换了之前调用的fillRect函数的填充来作为新的树干。注意,在drawImage函数中,除了图片本身外,还指定了x,y,width和height参数。

本教程由尚硅谷教育大数据研究院出品,如需转载请注明来源,欢迎大家关注尚硅谷公众号(atguigu)了解更多。


