HTML初步6-10
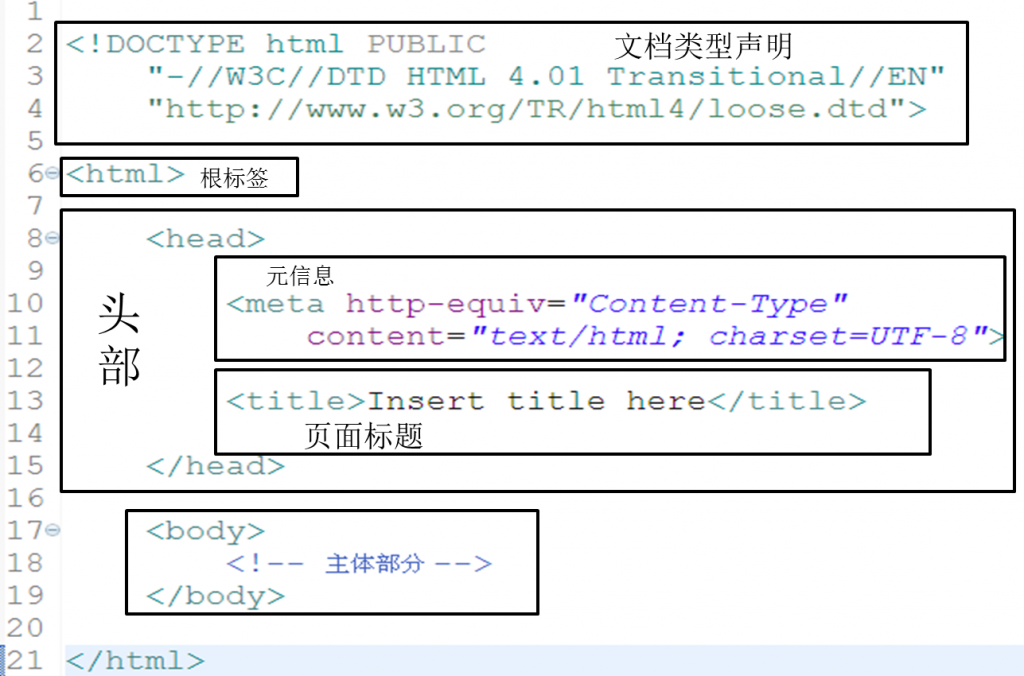
- HTML文档的构成

- 文档类型声明
- <!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
- HTML 4.01 规定了三种文档类型:Strict、Transitional 以及 Frameset
Strict:严格。如果您需要干净的标记,免于表现层的混乱,请使用此类型。请与层叠样式表(CSS)配合使用
Transitional:过度。Transitional DTD 可包含 W3C 所期望移入样式表的呈现属性和元素。如果您的读者使用了不支持层叠样式表(CSS)的浏览器以至于您不得不使用 HTML 的呈现特性时,请使用此类型
Frameset:框架。被用于带有框架的文档。除 frameset 元素取代了 body 元素之外,Frameset DTD 等同于 Transitional
- <!DOCTYPE> 标签没有结束标签
- 页面元信息
- <meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
- <meta> 标签位于文档的头部,不包含任何内容。可以有多个
<meta> 标签的属性定义了与文档相关联的“名称/值对”。
由name或http-equiv属性定义“名称/值对”中的名称
由content属性定义“名称/值对”中的值
如:name=“keywords” content=“java培训,北京Java培训,java课程…” 设置关键字,使网页更容易被搜索引擎找到
如:name=“description” content=“尚硅谷java培训革命者,…” 网页描述
当服务器向浏览器发送文档时,会先发送许多名称/值对。虽然有些服务器会发送许多这种名称/值对,但是所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档
- HTML 与 XHTML 之间的差异
在 HTML 中,<meta> 标签没有结束标签。
在 XHTML 中,<meta> 标签必须被正确地关闭。
- 注意:
<meta> 标签永远位于 head 元素内部。
元数据总是以名称/值的形式被成对传递的。




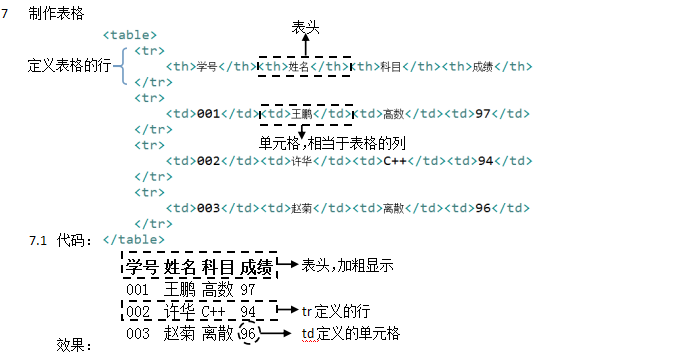
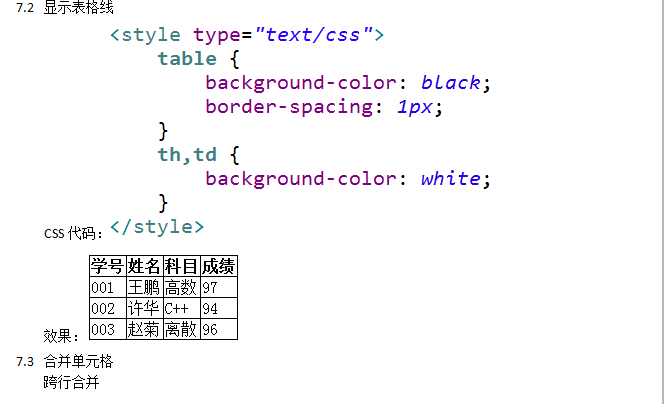
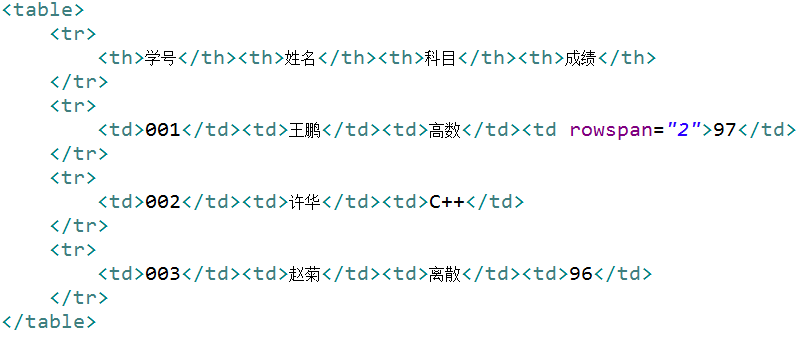
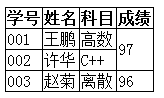
跨列合并


- 制作表单
- <form>…</form>标签
①action属性:规定当提交表单时,向何处发送表单数据。action是一个必须有的属性,它的值是一个URL
②method属性:规定如何发送表单数据。
GET:规定以GET请求提交表单
POST:规定以POST请求提交表单
③enctype 属性:规定在发送到服务器之前应该如何对表单数据进行编码,不上传文件时不需要指定该属性
multipart/form-data:在上传文件时指定该值即可
- 表单元素总览
|
HTML标签 |
表单元素 |
|
|
input |
type属性值 |
|
|
|
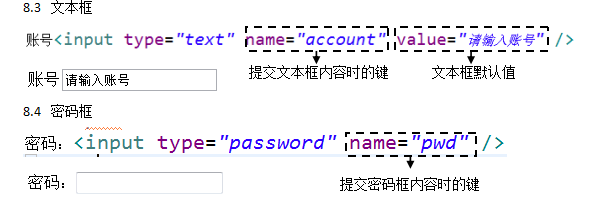
text |
文本框 |
|
|
password |
密码框 |
|
|
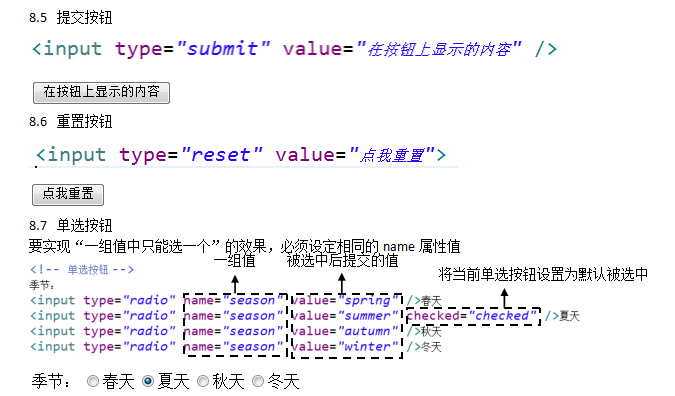
submit |
提交按钮 |
|
|
reset |
重置按钮 |
|
|
radio |
单选按钮 |
|
|
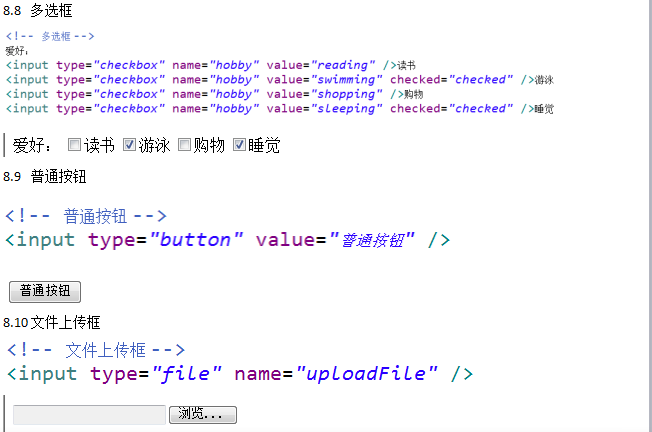
checkbox |
多选框 |
|
|
button |
普通按钮 |
|
|
file |
文件上传框 |
|
|
hidden |
表单隐藏域 |
|
textarea |
多行的文本域 |
|
|
select + option |
下拉列表 |
|



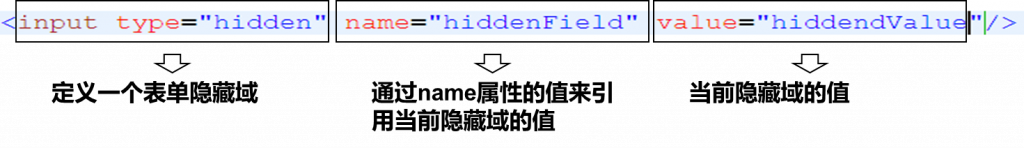
- 表单隐藏域
表单隐藏域在页面上没有任何显示
表单隐藏域的作用是将一些不需要或不希望用户看到的信息随表单一起提交

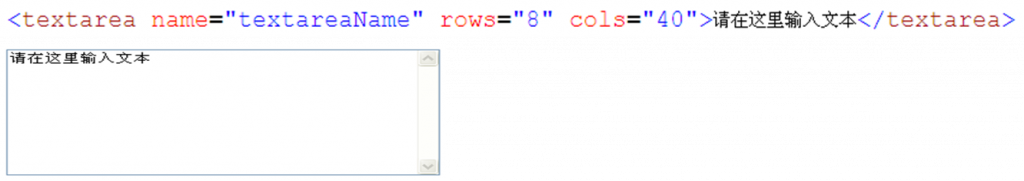
- 多行文本框
多行文本域是用来在页面上输入大段文本的控件
在表单中多行文本域是用textarea标签定义的
name属性:提交表单后通过name属性引用多行文本域中的值
rows属性:多行文本域控件显示多少行(高度)
cols属性:多行文本域控件显示多少列(宽度)
多行文本域没有value属性

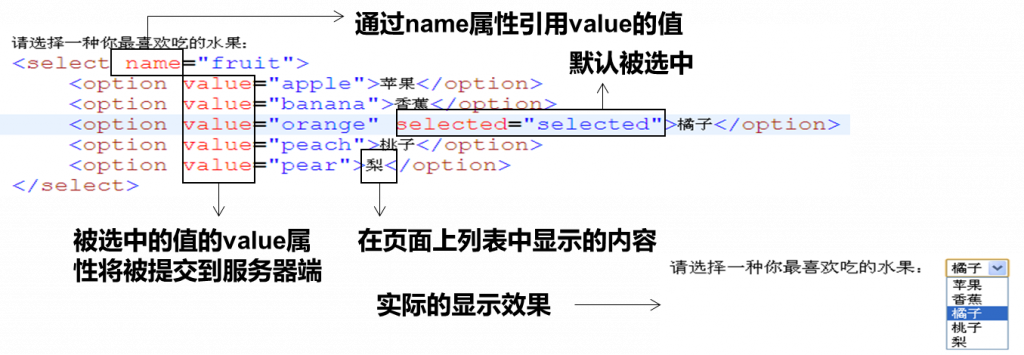
- 下拉列表
在表单中,下拉列表由select和option标签共同组成

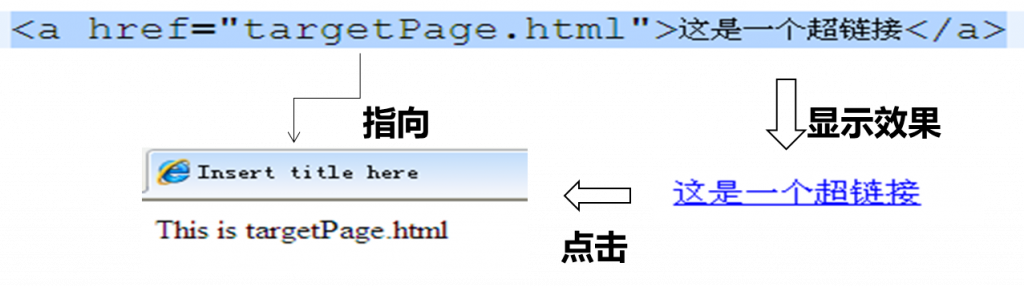
- 超链接

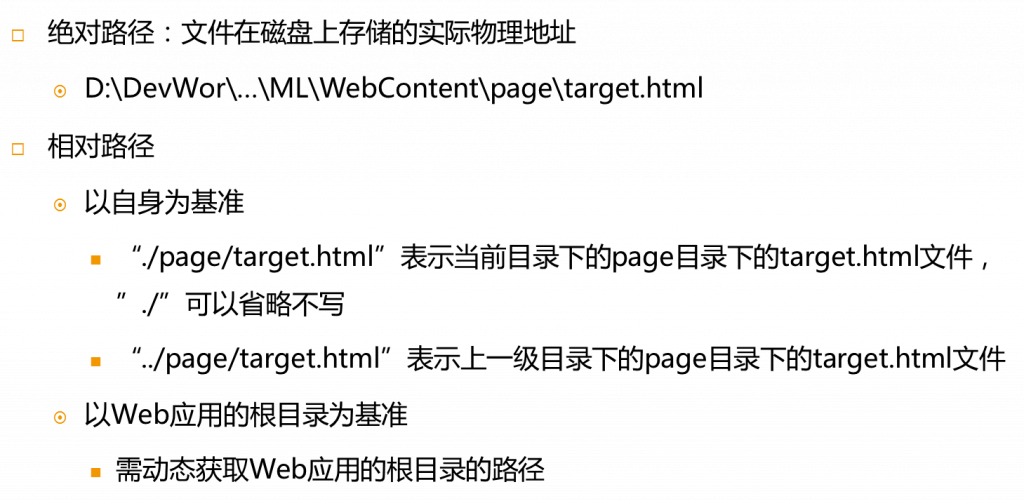
HTML文档中涉及到的路径问题

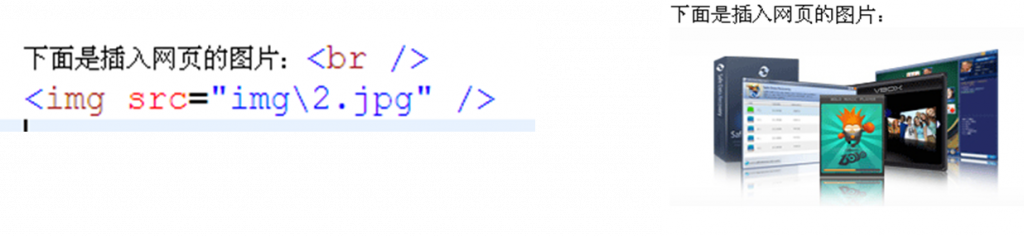
- 插入图片
在 HTML 中,图像由 <img> 标签定义
src属性:指定图像的URL地址
alt 属性:为图像定义一串预备的可替换的文本,当图像无法显示时,显示图像的位置可以显示这段文本