JavaScript原型
二、原型
1.函数原型
在JavaScript中,函数不仅仅是一个可以重用的代码块,而且还可以作为一种数据使用。在堆空间中为函数分配了它的存储空间,函数名或函数的其他形式的引用保存了这个存储空间的引用地址。所以JavaScript中的函数是一种引用数据类型,这就是为什么我们说JavaScript中的函数也是对象。
那么函数这样的对象有很多特殊的性质,原型就是其中之一。每一个函数对象都包含一个属性:prototype。当我们声明一个函数时,函数对象就创建好了。而函数对象创建的同时,系统还会同时创建一个对象,并让函数对象的prototype属性指向它。
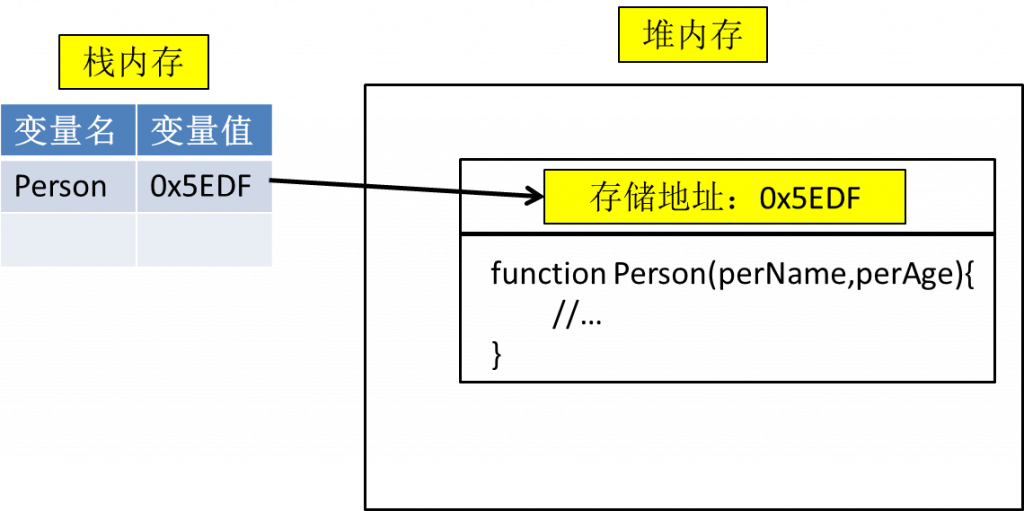
比如说,当我们执行下面代码时:
|
function Person(perName,perAge){ //… }
|
就声明了一个函数,系统会将这个函数对象创建出来。内存中应该是这样的情况:

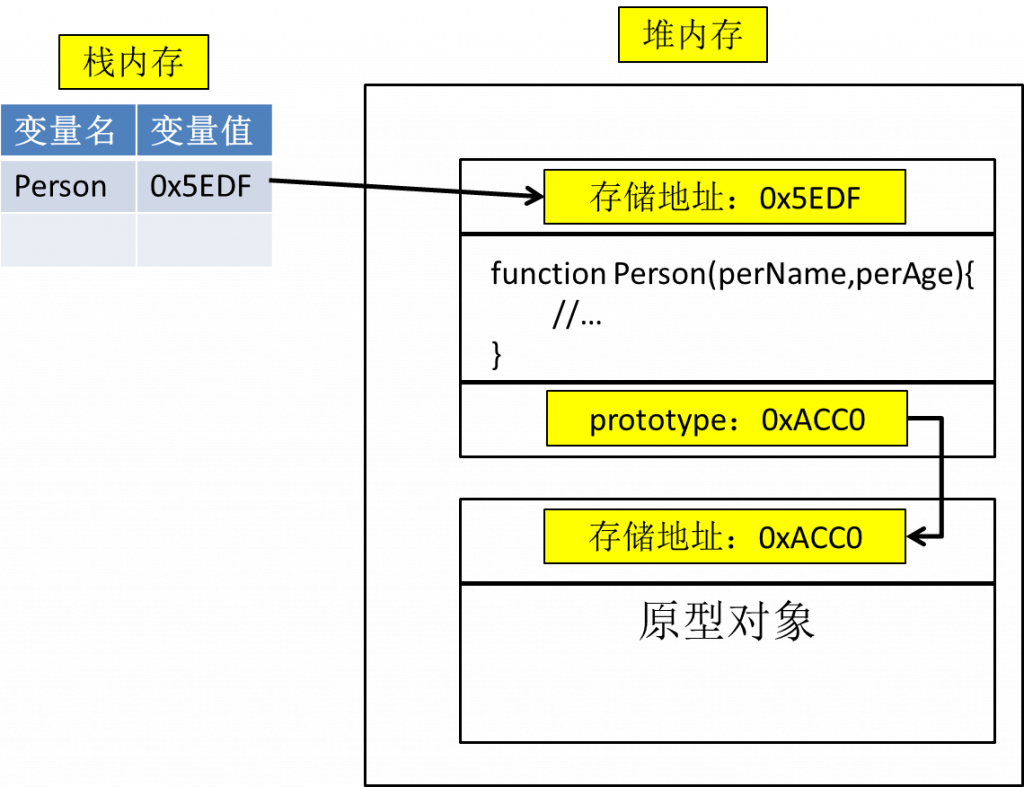
但是更深层次挖掘一下,我还需要知道创建函数对象的同时,还会创建一个“原型对象”,由函数对象的prototype属性指向这个原型对象。

2.对象原型
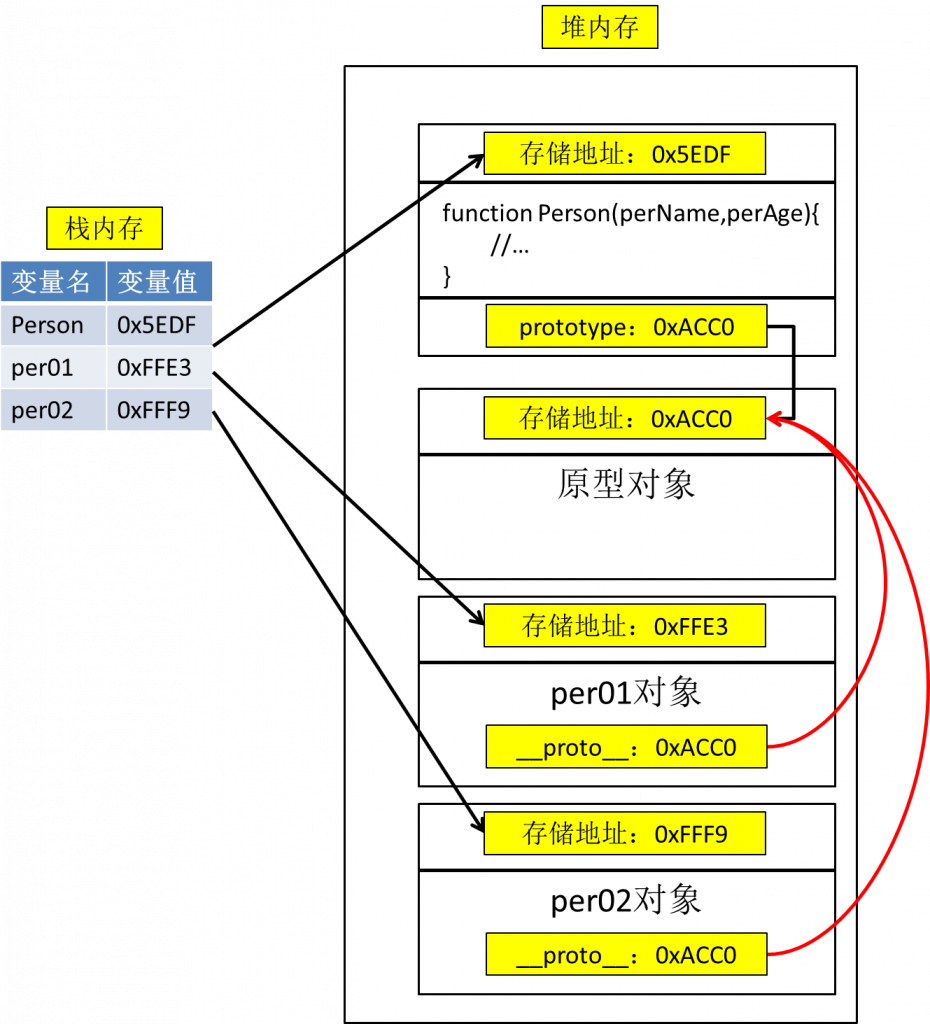
函数可以和以它为构造器所创建的所有对象共享原型对象。就比如本文最初展示的代码中,per01和per02都是Person函数创建的,那么per01或per02就可以通过自身的__proto__属性关联到Person对象的原型。
下图表示了它们之间的关系

所以既然函数的原型对象是可以为所有被创建对象共享的,那么就可以将我们要为所有对象都添加的属性添加到原型对象上。
|
function Person(perName,perAge,gender){ this.perName = perName; this.perAge = perAge; this.toString = function(){ return "PersonName="+this.perName+" PersonAge="+this.perAge; }; } var per01 = new Person("Bob", 20); var per02 = new Person("Kate", 25); Person.prototype.message = "Atguig is very good"; console.log(per01.toString()+" message="+per01.message); console.log(per02.toString()+" message="+per02.message); |
|
执行结果: |
|
PersonName=Bob PersonAge=20 message=Atguig is very good PersonName=Kate PersonAge=25 message=Atguig is very good |
JavaScript引擎在读取per01对象的message属性时先在当前对象本身的空间内查找,如果能找到则直接返回,如果找不到则沿着__proto__属性找到原型对象,再在原型对象中查找message属性。
本教程由尚硅谷教育大数据研究院出品,如需转载请注明来源,欢迎大家关注尚硅谷公众号(atguigu)了解更多。


