前端培训清除浮动造成的影响方法五
方法五:使用overflow属性
说到overflow属性,大家第一反应就是将溢出父元素的内容隐藏。
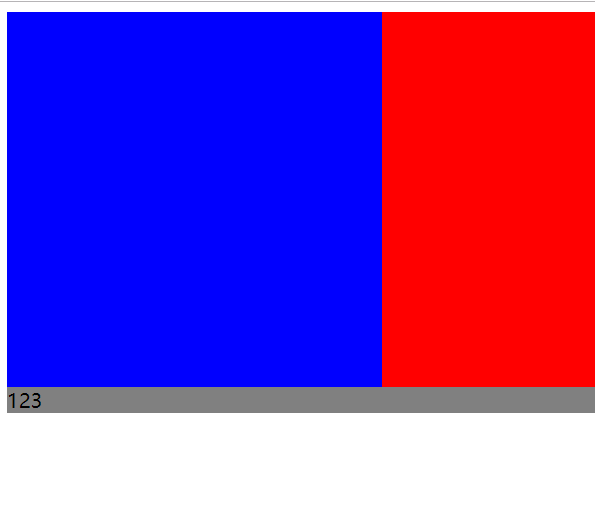
然而我们将它用到浮动元素的父元素上时.你会发现以下情况
|
<div id="wrap"> <div id="inner"></div> </div> <div id="content">123</div> |
|
<style> #wrap{ background-color: red; overflow:hidden; } #inner{ width:300px; height:300px; float: left; background-color: blue; } #content{ background-color: gray; } </style> |
 |
说明:
- 出现这种情况的主要原因是因为overflow属性的值如果不为visible (默认值),它将会开启BFC(英文: Block Formatting Context,中文:块级格式化上下文)
- 这种方法清除浮动也不错,对元素的影响较小,但是在某些特殊情况下不适用
总结
清除浮动的核心思路就是想尽办法让浮动元素的父元素有高度,以上五种方法中,主要推荐伪元素隔离法或oveflow属性(该方法视情况而定)


