CSS层叠样式表
- CSS代码写在哪?
- 内联样式表:HTML标签内
<p style="color:blue;">落霞与孤鹜齐飞,秋水共长天一色</p>
- 内部样式表:head标签内,title标签后面
<style type="text/css">
p {
font-size: 80px;
}
</style>
- 外部样式表:独立的CSS文件中
p {
border-style: solid;
border-width: 1px;
border-color: black;
text-align: center;
}
使用link标签引入到当前文档中
<link rel="stylesheet" type="text/css" href="css/style.css" />
- CSS基本语法
- CSS语法由三部分构成:选择器、属性和值:selector {property: value}

- CSS选择器:根据id值定位HTML元素
- id选择器
<ul>
<li>普通列表项</li>
<li>普通列表项</li>
<li>普通列表项</li>
<li id="tuHao">土豪列表项</li>
<li>普通列表项</li>
</ul>
#tuHao {
font-size: 50px;
}
- 类选择器:如果想将一组元素设定为相同的样式,可为它们设置相同的class属性值,再通过CSS类选择器指定相同的样式
<ul>
<li>普通列表项</li>
<li>普通列表项</li>
<li>普通列表项</li>
<li class="special">特殊列表项</li>
<li class="special">特殊列表项</li>
<li class="special">特殊列表项</li>
<li>普通列表项</li>
<li>普通列表项</li>
</ul>
.special {
font-size: 50px;
}

- 选择器分组:不同的元素使用相同的样式时,可以使用“,”隔开,表示并列关系
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
h2,h3 {
border-style: solid;
border-width: 1px;
border-color: black;
}

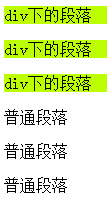
- 派生选择器:使用“父元素 子元素”的格式定位到特定父元素下的子元素
<div>
<p>div下的段落</p>
<p>div下的段落</p>
<p>div下的段落</p>
</div>
<p>普通段落</p>
<p>普通段落</p>
<p>普通段落</p>
div p {
background-color: blue;
color: white;
font-size: 50px;
}

- 派生选择器:使用“父元素 子元素”的格式定位到特定父元素下的子元素
<div>
<p>div下的段落</p>
<p>div下的段落</p>
<p>div下的段落</p>
</div>
<p>普通段落</p>
<p>普通段落</p>
<p>普通段落</p>
div p {
background-color: blue;
color: white;
font-size: 50px;
}

- 类选择器结合派生选择器
<div>
<p>段落</p>
</div>
<div class="targetDiv">
<p>目标段落</p>
</div>
<div>
<p>段落</p>
</div>
<div class="targetDiv">
<p>目标段落</p>
</div>
.targetDiv p {
font-style: italic;
font-size: 30px;
}

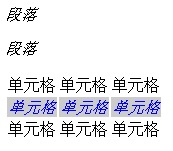
- 元素也可以基于它们的类而被选择
<p class="big">段落</p>
<p class="big">段落</p>
<table>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td class="big">单元格</td>
<td class="big">单元格</td>
<td class="big">单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
td.big {
background-color: #cccccc;
color: #0000ff;
}
.big {
font-style: italic;
}

CSS框模型

行框:前后不换行,不能指定宽度[a、span、strong等标签,或通过display : inline指定]
落花有意,<a href="#">广告时间</a>流水无情
默认效果:![]()
转为块框:display: block;
可以指定宽度了:

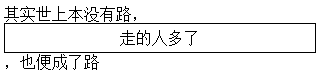
块框:前后换行[div、table、p、h1~h6等,或通过display : block指定]
其实世上本没有路,<div>走的人多了</div>,也便成了路
默认效果:
转为行框:display: inline;
宽度设定失效:![]()
行内框:前后不换行,但能指定宽度[通过display : inline-block指定]
其实世上本没有路,<div id="widthDiv">走的人多了</div>,也便成了路
转为行内框:display: inline-block;
在行内,前后无换行,但是能够设置宽度:
![]()
- CSS定位机制
- 文档流
- 行框:按顺序水平摆放,放不下出现滚动条
- 块框:按顺序垂直摆放,放不下出现滚动条
- 相对定位,原来在文档流中的位置仍然保留,当前位置是相对于原始位置偏移后的结果
- 文档流
position: relative;
#pos {
position: relative;
top: 5px;
left: 55px;
}

- 绝对定位
position: absolute;
从文档流中删除其原来的位置,就好像该元素从来都不存在一样。它当前所处的位置如果和其他元素重合则会遮盖住其他元素的显示,这就是CSS中层的概念。当前位置的定位有两种情况:
①父容器以及祖先容器未定位:相对于浏览器左上角
#pos {
position: absolute;
top: 0px;
left: 0px;
}

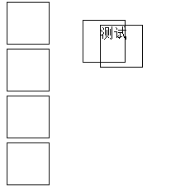
②存在已定位的祖先元素:相对于最接近的已定位的祖先元素
<div> </div>
<div> </div>
<div id="pos"><div id="test">测试</div></div>
<div> </div>
<div> </div>
#pos {
position: absolute;
top: 30px;
left: 100px;
}
#test {
position: absolute;
top: 5px;
left: 20px;
}


- 浮动:脱离文档流,向上浮起一层,所有同一容器内的浮动元素根据float属性值按顺序进行排列,例如如果都是float:left则按从左向右的顺序排列。也会遮盖住文档流中未浮动的正常元素
<div> </div>
<div> </div>
<div> </div>
<div> </div>
<div> </div>
div {
border-style: solid;
border-width: 1px;
border-color: black;
width: 50px;
height: 50px;
margin-right: 5px;
float: left;
}

补充:
设置元素透明
filter:alpha(opacity=90);
-moz-opacity:0.9;
-khtml-opacity:0.9;
opacity:0.9;
设置表格线的细线效果
table {
border-spacing: 1px;
background-color: black;
}
td,th {
background-color: white;
}
使控件不可用
<input type="button" value="添加" class="btn" disabled="disabled" />
使元素隐藏
display: none;
visibility: hidden;


