Canvas入门(一)
十二、渐变:
在canvas中还为我们提供了一种更加漂亮的效果渐变。渐变是指在颜色集上使用逐步抽样算法,并将结果应用于描边样式和填充样式中。使用渐变需要三个步骤:
- 创建渐变对象
- 为渐变对象设置颜色,指明过渡方式
- 在context上为填充样式或者描边样式设置渐变
可以将渐变看做是颜色沿着一条线进行缓慢的变化。例如,如果为渐变对象提供了A、B两个点,不论是绘制还是填充,只要从A移动到B,都会带来颜色的变化。
要设置显示那种颜色,在渐变对象上使用addColorStop函数即可。这个函数允许指定两个参数:颜色和偏移量。颜色参数是值开发人员希望在偏移位置描边或填充是所使用的颜色。偏移量是一个0.0到1.0之间的数值,代表沿着渐变先变的距离有多远。
假如要建立一个从点(0,0)到点(0,100)的渐变,并指定在0.0偏移位置使用白色,在1.0偏移位置使用黑色。当使用绘制或者填充动作从(0,0)画到(0,100)后,就可以看到颜色从白色渐渐变为黑色。
除了可以变换成其他颜色外,还可以为颜色设置alpha值,并且alpha值也是可以变化的。为了达到这样的效果,需要使用颜色值的另一种表示法,例如内置alpha组件的CSSreba函数。
下边是代码示例:
|
//创建用作树干纹理的三阶水平渐变 var trunkGradient = context.createLinearGradient(-5,-50,5,-50); //树干的左侧边缘是一般程度的棕色 trunkGradient.addColorStop(0,'#663300'); //树干中间偏左的位置颜色要淡一些 trunkGradient.addColorStop(0.4,"#996600"); //树干右侧边缘的颜色要深一些 trunkGradient.addColorStop(1,'#552200'); //使用渐变填充树干 context.fillStyle = trunkGradient; context.fillRect(-5,-50,10,50); //创建垂直渐变,一用作树冠在树干上投影 var canopyShadow = context.createLinearGradient(0,-50,0,0); //投影渐变的起点是透明度设为50%的黑色 canopyShadow.addColorStop(0,'rgba(0,0,0,0.5)'); //方向向下垂直,渐变色在很短的距离内迅速渐变值完全透明,这段 //长度职位的树干上没有投影 canopyShadow.addColorStop(0.2,'rgba(0,0,0,0.0)'); //在树干上填充投影渐变 context.fillStyle = canopyShadow; context.fillRect(-5,-50,10,50); |
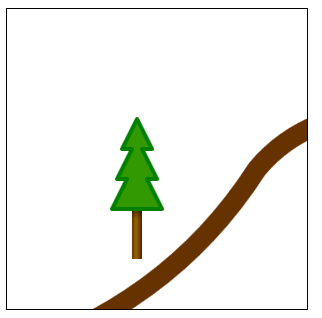
加入两个渐变效果后,图变成了如下的样子,这个松树具有了平滑的光照效果。现在,树干看起来更平滑,同时树干上也有了轻微的阴影效果。

除了刚才用到的线性渐变以外,canvas还支持放射性渐变,所谓放射性渐变就是颜色会介于两个指定圆间的锥形区域平滑变化。放射性渐变和线性渐变使用的颜色终止点是不一样的,不过参数如下:
createRadialGradient(x0,y0,r0,x1,y1,r1);
代码中,前三个参数代表以(x0,y0)为圆心,r0为半径的圆,后三个代表以(x1,y1)为圆心,r1为半径的另一个圆。渐变会在两个圆中间的区域出现。
本教程由尚硅谷教育大数据研究院出品,如需转载请注明来源,欢迎大家关注尚硅谷公众号(atguigu)了解更多。


