Canvas入门(二)
十五、Canvas变换:
变换操作并不限于缩放和平移,我们可以使用函数context.rotate(angle)来旋转图像,甚至直接修改底册变换矩阵以完成一些高级操作,如裁剪图像的绘制路径。以下代码在修改了原有创建树图像的方法,为树增加了倒影:
|
//创建用作树干纹理的三阶水平渐变 var trunkGradient = context.createLinearGradient(-5,-50,5,-50); //保存当前状态 context.save();
//x值随着y值的增加而增加,借助拉伸变换可以创建一课用作阴影的倾斜的树 //应用了变换以后所有坐标都与矩阵相乘 context.transform(1,0,-0.5,1,0,0);
//在y轴方向,将阴影的高度压缩为原来的60% context.scale(1,0.6);
//使用透明度为20%的黑色填充树干 context.fillStyle = "rgba(0,0,0,0.2)"; context.fillRect(-5,-50,10,50);
//使用已有的印象效果重新绘制树 //createCanopyPath将创建树冠的方法从新封装,已方便复用 createCanopyPath(context); context.fill();
//恢复之前的状态 context.restore(); |
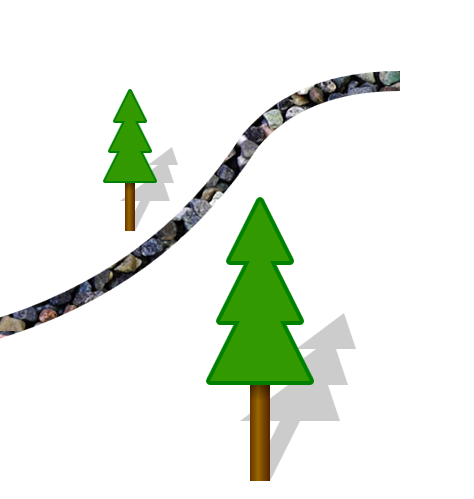
效果:

本教程由尚硅谷教育大数据研究院出品,如需转载请注明来源,欢迎大家关注尚硅谷公众号(atguigu)了解更多。


