JavaScript原型
三、原型链
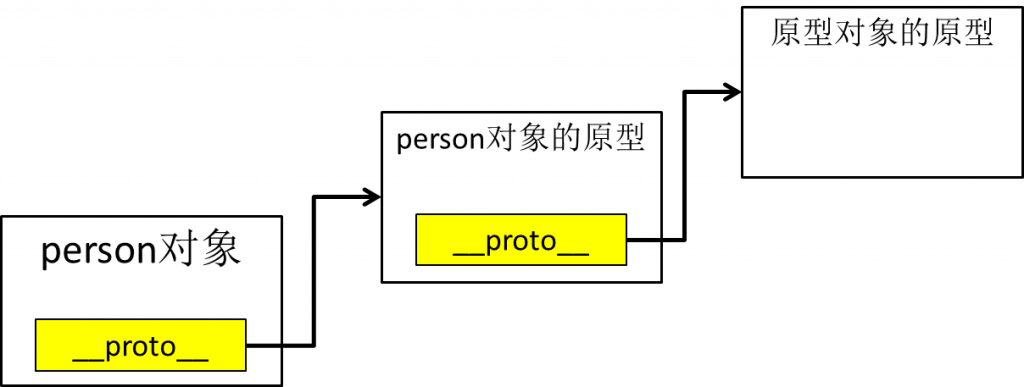
在研究了对象原型和函数原型的关系后,我们还可以进一步深入思考:既然原型对象是一个“对象”,那么这个对象有没有__proto__这个属性呢?当然有!
|
function Person(perName,perAge,gender){ this.perName = perName; this.perAge = perAge; this.toString = function(){ return "PersonName="+this.perName+" PersonAge="+this.perAge; }; } var person = new Person("Tom", 20, "male"); console.log(person.__proto__); console.log(person.__proto__.__proto__); |
|
执行结果: |
|
Person {} Object {} |
说明person.__proto__所指向的对象是由Person函数创建的,而person.__proto__.__proto__所指向的对象是由Object函数创建的。
就对象的本质而言,任何一个对象都是以new 构造器函数的方式创建的,所以所有对象都和构造器函数共享原型对象。这样说可能你会有疑问,我可以通过{属性名:属性值}的方式创建对象呀,这里并没有用到构造器函数呀?那么情看下面的代码:
|
var obj = {"myName":"Jerry","myAge":15}; console.log(obj.constructor); console.log(obj.__proto__ === Object.prototype); |
|
执行结果: |
|
function Object() true |
说明从本质上来说,任何对象的创建都依赖对应的构造器函数,当然也包含原型机制。既然如此,那么原型对象本身也是一个对象,这个对象也指向一个原型对象,那么原型对象的原型对象也是对象,可以继续指向一个原型对象……这就是原型链。

但原型链并不是无止境的,到Object()函数为止。
|
var obj = {"myName":"Jerry","myAge":15}; console.log(obj.__proto__.__proto__); |
|
执行结果: |
|
null |
本教程由尚硅谷教育大数据研究院出品,如需转载请注明来源,欢迎大家关注尚硅谷公众号(atguigu)了解更多。


