奇妙的JavaScript函数
三、函数对象的妙用
1.携带“静态工具方法”
在Java等强类型语言中,工具方法往往被声明为静态形式,以便于使用类名直接访问。而JavaScript中没有静态与非静态的区别,在函数对象上添加了方法就可以通过函数名直接访问进而调用。
|
function hasTool() {} hasTool.toolFunction = function(){ return "工具方法~"; }; console.log(hasTool.toolFunction()); |
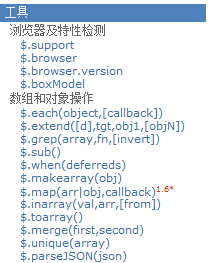
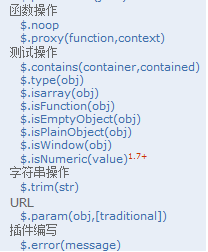
这一点在jQuery中有非常明显的体现:


2.以不同形式引用函数对象
正因为函数也是对象,所以函数就可以堂而皇之的作为一个数据被放在任何地方。又因为在JavaScript中调用一个函数只需要在函数的引用后面加上()即可,所以调用函数的方式可谓千变万化!
①赋值给其他变量
|
var otherRef = sum; result = otherRef(5,8); console.log("otherRef(5,8)="+result); |
②赋值给对象属性
|
var obj = { myName:"Tom", myFun:sum }; result= obj.myFun(4, 6); console.log("obj.myFun(4, 6)="+result); |
③数组元素
|
var arr = ["hello",true,30,otherRef]; result = arr[3](3,3); console.log("arr[3](3,3)="+result); |
⑤函数的返回值
|
function returnSum() { return function(){ return "Happy message"; }; } result = returnSum()(); console.log("returnSum()()="+result); |
2.闭包
在JavaScript中子作用域可以访问父作用域中的变量,但父作用域不可以访问子作用域中的变量,此时每一个子作用域就可以看做一个闭包,而函数往往是最典型的闭包。那么如何将一个变量的作用域从函数中延伸到函数外呢?很简单,在父函数中将一个使用了父函数变量的子函数的引用作为父函数返回值返回即可。
|
//包含特殊数据的一个函数 function variableFunction() { var variableForGloabl = "需要在上一级作用域中使用的变量"; //声明一个子函数,这个函数是可以访问到variableForGloabl的 function getVariable() { return variableForGloabl; } //将子函数的引用返回,这一点很关键 return getVariable; } //获取getVariable()函数的引用 var funRef = variableFunction(); //调用有权访问局部变量的getVariable()函数获取数据 var data = funRef(); console.log("data="+data); //可以多次调用获取 data = funRef(); console.log("data="+data); |
闭包的详细内容请参照《尚硅谷_JavaScript闭包.docx》
3.回调函数
在很多编程语言中都有回调函数的概念,回调函数指的是函数声明后自己不调用,而是交给系统或其他函数调用。JavaScript中由于函数是对象,所以要实现回调只需要将函数的引用交给系统或指定函数即可。
|
//由系统调用的典型回调函数 btnEle.onclick = function(){ alert("Hello!"); }; |


